 Brands are using Interactive Video more than ever now to engage customers. The online shopping experience is no longer relegated to a static website of color and price filters; with the use of interactive elements, customers can self-segment themselves to create a shopping experience that’s personal and unique to them.
Brands are using Interactive Video more than ever now to engage customers. The online shopping experience is no longer relegated to a static website of color and price filters; with the use of interactive elements, customers can self-segment themselves to create a shopping experience that’s personal and unique to them.
At Rapt Media, we’ve gained a great deal of experience by working directly with our customers and by watching how they engage with our product. E-commerce is one of Interactive Video’s most popular uses, and to take some of the guesswork out of the creative process around building an interactive e-commerce video, we’ve outlined a few common Interactive Video patterns. Last week, we talked about turning viewer interaction into smart product placement. In this post, we’ll explore mirroring the structure of an e-commerce website with Interactive Video.
We’ll use the Rapt Media editor to help visualize the structure, so we urge you to sign up for a free account to follow along.
Mirroring e-commerce website structure
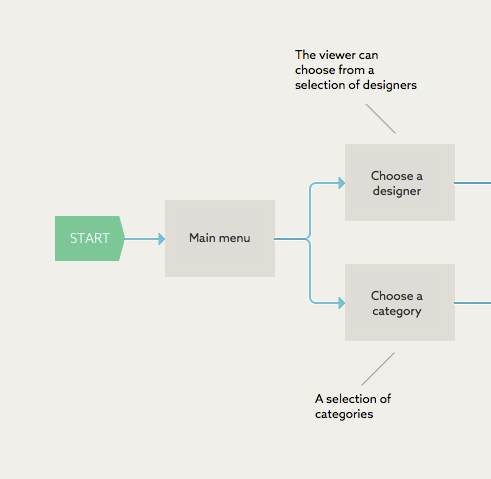
Most e-commerce websites follow a proven taxonomy that helps site visitors quickly find the products in which they’re interested. Regardless of whether an online shop is selling tires or high-end fashion, most products are navigable by drilling down through categories and manufacturers (or designers). Site visitors have grown comfortable with this structure, and there’s no reason that you can’t do the same with your Interactive Video. Here’s the basic pattern:
In the first node, there is a main menu presenting your viewers with the option to either begin browsing by designer or by category. In a real implementation of this, it won’t necessarily be as straightforward, but let’s focus on the basics of the pattern for now.
Depending on the viewer’s previous choice, either a selection of designers or a selection of categories will appear. This choice point is powerful because the two options cater to different types of viewers.
The viewer who chooses to browse by designer may already know what designer he’s looking for, or he may prefer to see various categories of products that share common design cohesion. On the other hand, the viewer who chooses to browse by category may not care about the designer. Either way, the viewer is letting your video know which choice he prefers, which results in a relevant and personal experience for the viewer.

If the viewer chooses a specific designer, a list of products from that designer becomes available to him. Each designer node could be a video bio or short film that focuses on the designer with clickable product placement that feels incidental within the overall narrative. The sky’s the limit! Again, keep in mind this is only the basic pattern. Since this is ultimately a video experience, it’s unlikely that you’d just present a list of products here.
The product nodes are accessible from both the designer and the category paths. This concept parallels your shop’s product inventory where each product can be categorized under many different categories but also attached to a designer or manufacturer.
There you have it! A video pattern that mirrors the product taxonomy that’s tried and true for nearly every e-commerce website on the web. Like the last week’s pattern, this one can be built upon in many ways. Let’s look at a couple of examples…
Switching between designers or categories
One glaring omission in this last pattern that could potentially provide a frustrating experience for your viewers is the lack of menus to jump around between areas of the video, similar to the main navigation in most e-commerce websites.
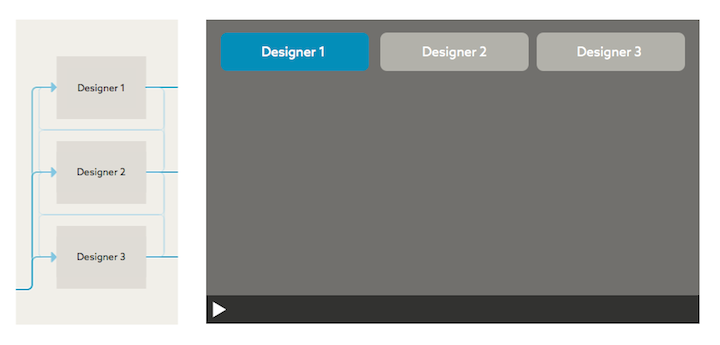
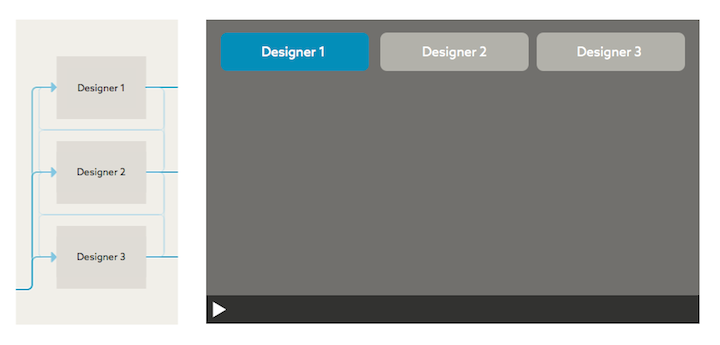
There are multiple ways to remedy this. One easy solution is to create a menu of buttons that link across the designer nodes. If the video playing in the current designer’s section isn’t appealing to the viewer, he can easily switch to another. You can, of course, provide a similar menu to the category nodes. 
Add a main menu
Another way to improve the viewer experience is by adding a menu that’s accessible from all areas of the video, similar to a website’s “Home” button. This provides the viewer with the ability to quickly readjust the experience, making the viewer less likely to become disinterested and exit the video, and more likely to watch the video multiple times to see all the possible outcomes.
Adding interactivity to video opens up a world of possibilities for e-commerce, and we’re just scratching the surface with these design patterns. Stay tuned as we’ll be updating again soon with patterns for other types of videos, including brand engagement, lead generation, and e-learning.