The idea of creating an Interactive Video (IV) may seem unwieldy, but building an IV project doesn’t have to be hard. In fact, it isn’t, which is why we decided to whip up an interactive baking video for the holidays. With a team of three – a designer, an editor, and a scriptwriter/baker – we were able to create an IV in just three days. Our filming team was also small – two videographers and an intern – and they were able to shoot everything in less than six hours.
From storyboarding to editing, we’ll take you step by step through our process of how to make an Interactive Video by taking you behind the scenes of the making of the first installment of our interactive “Baking with Jonathan” series. You’ll see that with a little thoughtful planning, you too can easily create an engaging IV.
Let’s start at the beginning: The idea process…
Day 1: Pre-production
Concept, Storyboarding, and Strategy
We knew we wanted to do something really innovative for this year’s holiday post. Brainstorming keywords around what the holidays meant to us, peace, love, and family all came up; but the one topic that all of us mentioned was: Food! Yep, the holidays to us are largely about eating delicious cakes, pies, and cookies (and then eliminating those treats from our diets come January 1). We took the concept of food and came up with the idea to create an Interactive Video on how to bake a pie.
Our VP of engineering, Jonathan Woodard, is not only the most handsome guy we know, but also has a large range of skills so we decided he would be our chef.
Storyboard
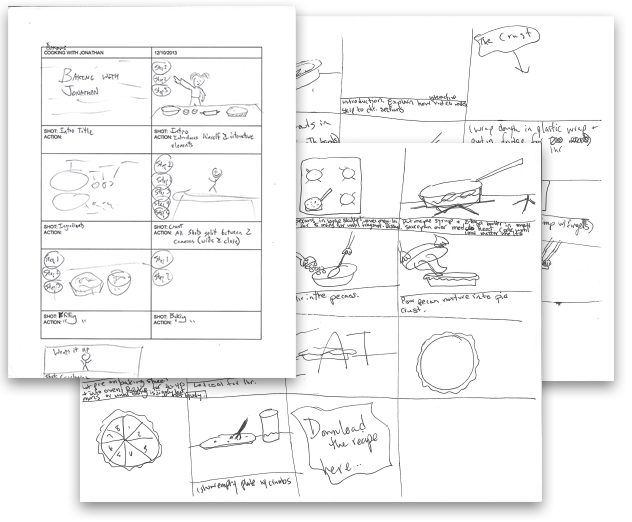
The next step was storyboarding, or laying out the specific scenes so that we could then write a script.
We used the storyboard to create a mockup of our proposed project structure (shown below). With this, we were able to map out the entire project – deciding where choice points should be, where different nodes would default to the next node, and how the viewers would be able to travel through the story.
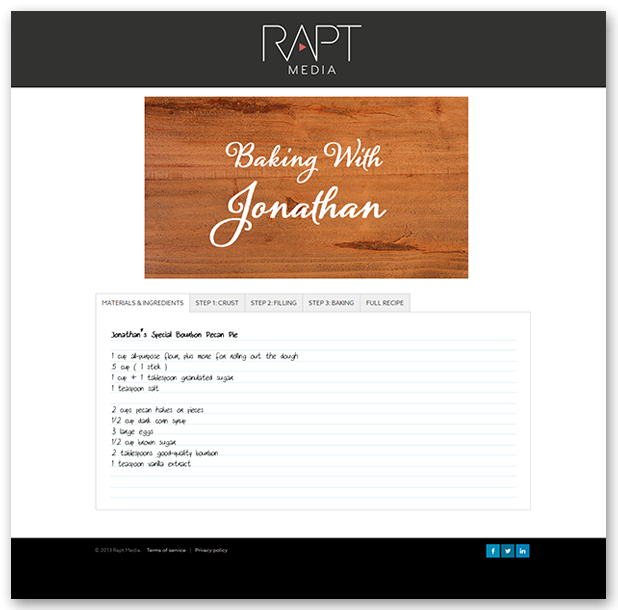
We also built a mock design of what we initially thought the video would look like, including the layout for our recipe card that would use Rapt Media’s API to change which part of the recipe shows in the video. We would later change this design, but that’s all part of the learning process.
Strategy
With the storyboard and recipe in hand, we tested out the recipe a few times to really get the hang of it and make sure we could properly recreate the baking process on camera. Yes, we ate a lot of pie in the process. It also helped us to create a materials list for our shoot, which included not only the ingredients needed for the pie, but everything we needed to bake the pie, including bowls, spoons, measuring cups, an apron, plastic wrap, and so on.
The baking process also helped us write our script, and put together our shot-list, ensuring we hit every part of the recipe. Shooting a video can be stressful, and sometimes shots can fall by the wayside if you don’t have a list of all of everything you need. Our shot list had 27 shots, and we basically went through them one by one the day of our shoot.
Day 2: Production
Interactive Video Build and Filming
IV Building in Rapt Media Video Editor
With our script, materials list, storyboard, and outline, we started building our project in the video editor. Yes, even without footage we were able to start building out our video, using placeholders for videos to come.
Filming
We worked with the talented team from Buck Ross Productions for this shoot, and they came with studio lighting, two video cameras, and a sound person. Of course, this may sound like a skeleton crew for major productions, but it was enough for our needs. We spent about six hours shooting, and after a long day, we had our video and audio files ready to edit.
Day 3: Post-Production
Editing, Final IV Build, and Site Pairing Integration
Editing Footage
The beauty of editing this project was that we had already created the script, IV schematic, and sample project, so we just had to find the best takes and trim them to fit the script. The two-camera shoot and extensive b-roll gave us enough to work with to create a tight product. Fortunately our Inbound Marketing Manager Chris is also a talented editor and was able to quickly edit and add motion graphics to the project, and our Content Marketing Manager Jen’s partner composed some amazing guitar ditties for the background music.
Final IV Build
Because we had already completed the structure for the project, it was just a matter of uploading the clips and dragging them into their proper location in the Rapt Media Interactive Editor. Bam!
Site Pairing Integration
The final step was to enable our patent pending Site Pairing technology to power the video navigation. It entailed adding a few lines of javascript code to the page, and linking the tabbed modal below the video to the video iframe by adding tags. We added and tested until it was functioning like we wanted, and, after a little css styling to optimize for mobile, we were ready to publish!
Conclusion

And that’s all there is to it. Making an Interactive Video is pretty easy. All it takes is a well-thought-out plan. Our production team was small, but efficient, and we were able to build an engaging Interactive Video in just three days.
Follow our steps to create your own interactive cooking video, which you can get started on here. Feel free to leave us a comment below if you have any questions.